WordPressテーマ「JIN」。
超有名アフィリエイターの方が開発に参加しているとのことで、ブロガーの方々がこぞって利用している大人気テーマです。
右も左もJINだらけです。すごい!
見やすくて良いテーマだな〜と思うのですが、仕事で使う機会があって触っていたところ、特定条件下でサイドバーの追尾ウィジットのせいでエラーが出ることを発見。
開発者さんに問い合わせフォームで報告しようかな〜と思いつつ、ひとまずは対処療法を試みてみましょう。
「JIN」のJSエラーの内容
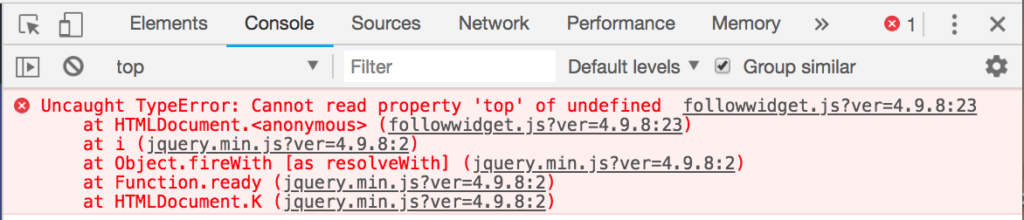
それではまず、どういったエラーが出ているのか調べていきます。
発生の条件

- サイドバー追尾【PC】エリアにウィジットを追加
- 投稿テンプレートで1カラムを選択する
この2点が重なると発生します。
「この記事だけ、固定ページだけ1カラムにしたい」という場合もあると思うので、
このままだとあまりよろしくないかなと思います。
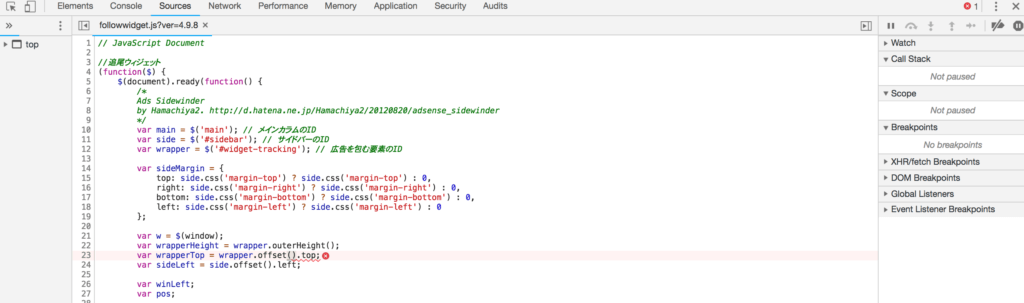
それではソースを見ていきましょう。
エラーの原因はfollowwidget.js

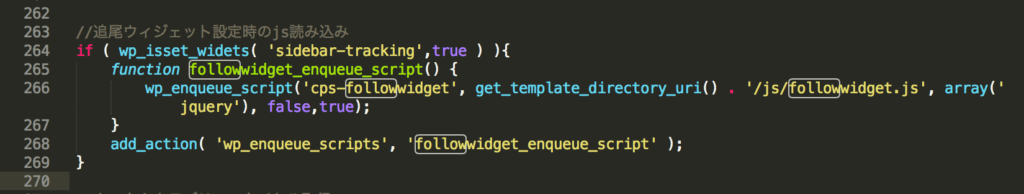
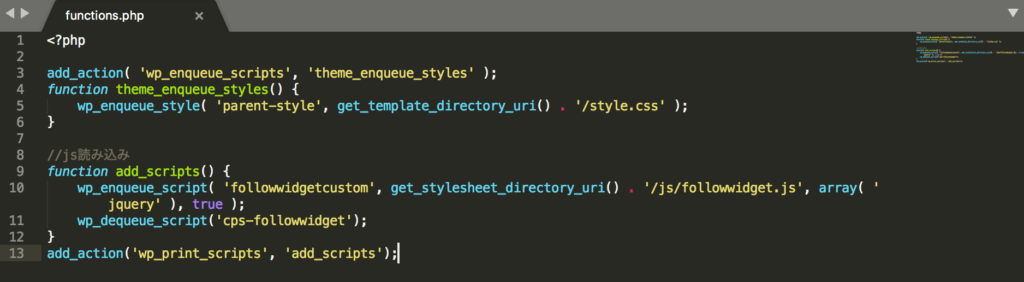
まず本体テーマのfunctions.phpを確認します。
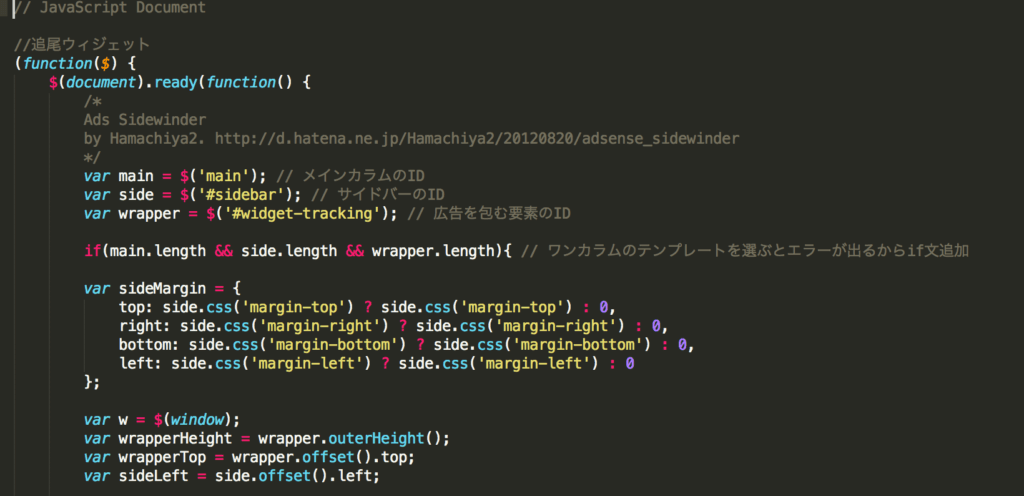
followwidget.jsについての記述を検索。
上記のようになっています。
なるほど、sidebar-trackingのウィジットが有効な場合にfollowwidget.jsを読み込むようにif文が書いてあります。

であるからして、メインカラム、サイドバー、#widget-trackingは必ずあるものと想定されたjsの書き方です。
しかし、1カラムを選択するとテンプレート側でサイドバーを吐き出さないので、
「サイドバー追尾【PC】は有効だが、#widget-trackingは存在しない」という状況が生まれてしまいます。
そのため、変数wrapperが定義されておらず(undefind)、エラーになるわけです。
「JIN」のJSエラー解消方法
ここまでわかれば簡単ですね。
#widget-trackingがundefinedにならなければいいのです。
#widget-trackingが存在するかどうかを判定するように変更する

というわけで、followwidget.jsにif文を追加します。
変数main、side、wrapper、どれが無くてもまずそうなので、
まとめて書いてしまいましょう。
if(main.length && side.length && wrapper.length){
〜〜
}
mainが存在し、かつ、sideが存在し、かつ、wrapperが存在する
この場合だけその下が動くようにしておけば問題なしです。
上のスクショは途中までなので、閉じ}はソース見てここだというところに置いてください。
子テーマを使っている場合
「JIN」はまだ今年リリースされたばかりなので、アップデートも期待できます。
アップデートに備えてテーマ本体を触りたくない場合は、子テーマを使うことになります。
公式も推奨しています。
なのでfollowwidget.jsを子テーマ側にコピーして、上記のif文を追加。
そして子テーマのfunctions.phpで、子テーマのjsの読み込み&親テーマ側のfollowwidget.jsの読み込み停止を行います。

wp_dequeue_script関数で、これが親テーマのfunctions.phpで追加されたfollowwidget.jsを除外します。
これでエラー出なくなりました。
公式のほうで対応があればアップデートされると思うので、解消したら子テーマのfuncitons.phpの記述を削除しましょ〜。