instagramの公式埋め込みコードをブログに使用すると下記エラーが出ますね。
Uncaught Error: Minified exception occurred; use the non-minified dev environment for the full error message and additional helpful warnings.
たまに表示も崩れるし、エラーはそもそも非常に気持ち悪いので原因究明と対処を試みます。
埋め込みコードの所在
そもそも埋め込みコードどこにあるの?という方はこちらを参照ください。
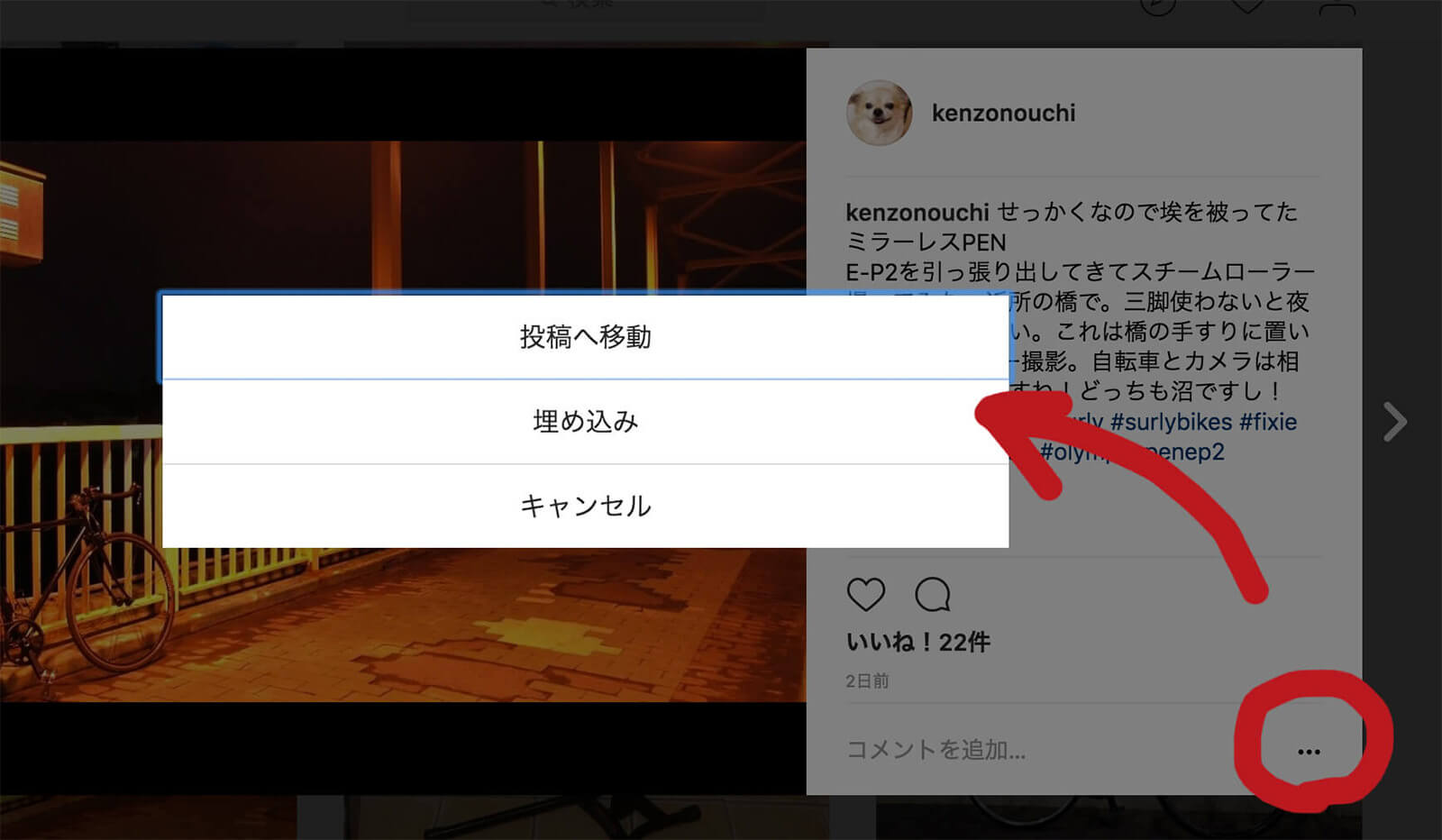
角投稿の右下から。あとはコピペして貼るだけ!
WordPressの「ビジュアル」のタブにペーストしてもダメですよ。
「テキスト」のタブですよ。
さっそく解決法
こちらを参考にさせていただきました。
| サイトにてInstagram画像を使用するためにInstagramさんが提供しているoEmbedを使用していたが、ある日を境にInstagram画像表示が崩れるようになってしまった。 某質問サイトや、英語のサイトをあさってみたが原因を発見できなかったため、ここに対応方法を備... InstagramのoEmbedを使用すると表示が崩れる - Qiita - Qiita |
要は、埋め込みコードの最後の行にある
<script async defer src="//www.instagram.com/embed.js"></script>
これを
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
こうする。
エラー出なくなりました!!
つまり本サイトで使用中のjsファイルを使わず、API用で提供?されているものを使っておこうということですね。
たしかにこれでエラーは出なくなりましたけど、公式が「これコピペしてね」と配布しているコードがエラー出っ放しというのはあんまり気持ちの良いものではないから早く直してほしいなぁ。